If your web page has large, high definition pictures, it can take a while to load. To see the size of your images and how long they’re taking to load, go to the inspector by right clicking on a webpage, then click Inspect Element.
In the inspector, select the Network tab, refresh the page, then click the Size tab to arrange the files from largest to smallest.
Now look for “img” files and note how large they are. Most images that are not header images should be less than 100KB.
To resize a large image, save it onto your computer by clicking on the image file in the inspector, then opening up the url where it’s located.
After the image loads, right click on the image and save it.
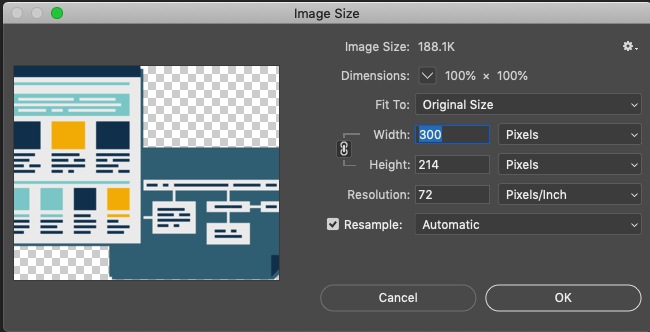
Open the image in a photo editing software. In Photoshop, go to Image > Image Size
An image should be resized to be the same size as it displays on a screen.
To ensure you resize an image properly, make sure to check the tablet and mobile views of the image in the inspector and resize to the largest version of the image. This ensures the best quality and size of the image for all screen sizes.
Change the size of the image in Photoshop, or your favorite photo editor to be the same size as the image in the inspector Box Model.
Then export them as the appropriate file type, by going to File > Export > Save for Web (Legacy)...
Make sure you choose the right file type and the image size is smaller than 100KB. Most images that do not require a transparent background can be saved as jpeg files, instead of png files.
Jpeg files are smaller than png files, because they use lossy compression (some data is lost), but the loss in image data is usually undetectable if the quality of the image is high enough. To achieve a smaller file size, you can reduce the quality of a jpeg image. Change the quality to the point just before you start to notice a decrease in image appearance.
Finally your optimized image is ready to be added back into your site, to replace your bigger, slower-loading image.
If you need additional help with your website needs, contact Spin Group.